Blogger.com atau lebih dikenal sebagai blogspot merupakan layanan untuk
membuat blog secara gratis yang bisa dibilang sangat mudah untuk
digunakan.
Tapi kalau yang namanya pemula yang baru belajar ngeblog terkadang meskipun mudah tetap saja merasa susah dan ribet.
Nah karena alasan tersebut nggak ada salahnya jika saya membuat
tutorial blogger lengkap dari A sampai Z khusus untuk blogger pemula.
Mudah-mudahan tutorial yang saya tulis di bawah ini bisa sedikit
memberi pencerahan bagi sobat blogger pemula yang baru belajar ngeblog.
Kenapa memilih blogger.com?
Sebelum saya lanjut mungkin sobat bertanya-tanya:
Kenapa harus blogger, Mas? kan masih banyak yang lainnya.
Memang selain blogger.com sebenernya masih banyak sekali layanan
blogging yang bisa digunakan, tapi hampir kebanyakan orang di Indonesia
lebih memilih blogger.com.
Berikut adalah beberapa alasannya:
- Karena gratis pastinya
- Mudah digunakan untuk pemula
- Fitur yang lumayan lengkap
- Bisa digunakan untuk menghasilkan uang
- Terpercaya karena dikelola oleh Google
- Dan lainnya…
Baca juga:
Pilih Blogger.com, WordPress.com, atau WordPress.org?
Cara membuat blog di blogger.com
Untuk membuat blog di blogger.com sangatlah mudah sekali. Yang sobat
butuhkan hanyalah akun Google setelah itu tinggal mendaftar gratis di
www.blogger.com.
Silakan bisa disimak caranya berikut ini:
#1. Masuk ke
https://blogger.com
#2. Login menggunakan akun Google milik sobat. Jika belum punya,
silakan bikin dulu.

#3. Jika sebelumnya sobat belum membuat profil Google+ maka klik “
Buat profil Google+” tapi kalo sudah punya profil Google+ maka langsung lompat ke langkah berikutnya.

#4. Klik “
Lanjutkan ke Blogger”

#5. Klik “
Blog baru” untuk membuat blog baru

#6. Isi detail blog sobat, setelah itu klik “
Buat blog!”

#7. Blog sudah jadi. Untuk melihat blog sobat tinggal klik tombol “
Lihat blog”

Cara posting artikel
Setelah sobat berhasil membuat blog, hal berikutnya yang perlu sobat
lakukan adalah memulai mengisi blog sobat dengan tulisan atau posting
artikel.
Cara posting artikel di blogger sendiri bisa dibilang sangat mudah. Pada dasarnya hampir sama seperti menulis email.
Jika sobat sudah terbiasa menulis email maka untuk melakukan posting
artikel di blogger bukanlah hal yang sulit untuk dipelajari.
Tapi jika sobat belum pernah menulis email maka itu artinya sobat
bener-bener gaptek. Tapi jangan khawatir karena nggak ada kata terlambat
untuk belajar.
Berikut ini adalah langkah-langkahnya:
#1. Pertama sobat harus login dulu ke
https://blogger.com menggunakan
Akun Google :
#2. Kalau sudah masuk, sekarang tinggal klik tombol dengan icon “
Pensil“:

#3. Berikutnya sobat akan diarahkan ke halaman editor artikel di
blogger. Simak baik-baik gambar di bawah ini beserta penjelasannya :
 Penjelasan :
Penjelasan :
- Angka 1 : Judul postingan
- Angka 2 : Isi postingan
- Angka 3 : Menu-menu untuk mengganti warna tulisan, ukuran font, upload gambar dan video, DLL.
- Angka 4 : Format postingan. Pilih saja Compose untuk pemula
- Angka 5 : Label postingan. Penjelasan Baca DI SINI
- Angka 6 : Tanggal artikel ditulis
- Angka 7 : Tautan permanen.
- Angka 8 : Lokasi sobat saat menulis artikel. Nggak wajib diisi
- Angka 9 : Beberapa opsi lain yang bisa dipilih
- Angka 10 : Tombol untuk mempublikasikan artikel sobat
- Angka 11 : Tombol untuk menyimpan postingan ke Draft
- Angka 12 : Preview postingan sebelum dipublikasikan
#4. Setelah sobat sedikit paham dengan menu-menu yang ada pada editor
artikel di blogger, setelah itu tinggal nulis apa aja yang kepengin
sobat tulis.
#5. Klik tombol “
Publikasikan” kalau artikelnya sudah selesai.
#6. Jika sudah tinggal cek alamat blog sobat. Sekarang tulisan sobat sudah online dan bisa dibaca oleh banyak orang:

Nah ternyata menulis postingan di blogger sangat mudah banget bukan? Selanjutnya silakan sobat bisa ngeblog dengan sesuka hati.
Cara memasang widget
Widget atau di blogger.com disebut Gadget merupakan sebuah konten di
dalam blog selain postingan dari blog itu sendiri. Widget ini biasanya
berada di bagian sidebar blog.

Widget di dalam blog bisa dipasang, dicopot, dan juga dipindah-pindah
sesuai keingingan. Selain itu widget ini sifatnya opsional, nggak harus
dipasang di blog. Jadi sobat bisa membuat blog tanpa memasang widget
sama sekali.
Berikut ini adalah langkah-langkah untuk memasang widget atau gadget di blogger:
#1. Pertama pastinya login dulu ke dasbor blog sobat
#2. Setelah login, masuk ke menu “
Tata Letak”
#3. Nah di sini sobat bisa menambah widget dengan mengklik “
Tambahkan Gadget”

#4. Di blogger.com sudah disediakan beberapa gadget yang siap untuk
dipasang. Tentunya sobat nggak wajib untuk memasang semuanya. Cukup
pilih widget yang benar-benar dibutuhkan.

Widget apa saja yang perlu dipasang?
Kebanyakan blogger pemula biasanya terlalu berlebihan dalam mamasang
widget di blogger. banyak yang menganggap kalau semakin banyak widget
yang terpasang di blog maka blognya akan semakin keren. Padahal
kenyataan sebenernya adalah sebalikanya.
Semakin sedikit widget yang terpasang di blog maka akan semakin
bagus. Alasannya karena jika memasang terlalu banyak widget akan membuat
bingung pengunjung, selain itu juga akan membuat loading blog semakin
lama.
Berikut ini adalah beberapa widget rekomendasi yang sebaiknya dipasang di blog:
- Widget Entri Populer
- Widget Label
- Widget Arsip
- Widget Profil
Selain widget-widget tersebut, ada satu lagi widget yang cukup sering digunakan di blogger, yaitu widget
HTML/JavaScript.
Fungsi widget ini untuk menambahkan widget menggunakan kode HTML dan
juga JavaScript. Umumnya digunakan untuk memasang widget pihak ketiga
(widget bukan dari blogger.com) dan juga untuk memasang banner iklan.
Setelah sobat berhasil memposting artikel dan memasang beberapa
widget di blog, selanjutnya sobat perlu memahami menu-menu yang ada di
blogger.
Menu-menu ini sangat penting untuk dipahami karena dapat memudahkan sobat dalam mengurus blog sobat kedepannya.
Menu-menu apaan sih itu, Mas?
Silakan login saja ke blogger.com dan masuk ke dashboard blog sobat.
Setelah itu sobat akan disajikan menu-menu yang kurang lebih seperti
ini:

Di bawah ini adalah penjelasan lengkap tentang menu-menu tersebut:
1. Tombol “Entri baru”
Tombol untuk membuat postingan atau artikel baru
2. Ikhtiar
Pada menu ini sobat dapat melihat statistik ringkas blog sobat seperti
jumlah pengunjung, jumlah postingan, jumlah komentar yang masuk, jumlah
pengikut, dll.
3. Pos
Menu untuk menampilkan daftar semua artikel yang ada di blog sobat
4. Laman
Menu untuk membuat dan menampilkan semua daftar Halaman statis yang ada di blog sobat.
Penjelasan tentang halaman statis ada di bawah.
5. Komentar
Menu untuk menampilkan semua daftar komentar yang masuk ke blog sobat.
6. Google+
Menu untuk mengaitkan blog sobat dengan profil Google+
7. Statistik
Menu untuk menampilkan statistik lengkap blog sobat seperti jumlah
pengunjung, jumlah tayangan laman, sumber pengunjung, dan lain
sebagainnya.
8. Kampanye
Menu ini khusus buat sobat yang ingin mempremosikan blog sobat melalui Google AdWords (harus ngeluarin duit)
9. Tata Letak
Di sini adalah tempat sobat mengatur tata letak blog sobat dan juga
tempat untuk memasang widget blog seperti widget artikel populer, atau
widget pengikut.
10. Template
Di sini adalah tempat untuk mengganti template atau theme blog sobat.
Selain itu sobat juga bisa mengedit langsung template blog sobat pada
menu ini.
11. Setelan
Tempat pengaturan blog sobat. Jika sobat ingin mengganti judul blog,
mengganti alamat, atau mengganti bahasa blog maka menu ini adalah
tempatnya.
Selain menu-menu di atas sebenernya masih ada satu menu lagi, hanya
saja menu tersebut secara default tidak ditampilkan untuk blog-blog
berbahasa Indonesia.
Untuk mengetahui menu apa tersebut, silakan
baca postingan ini.
Cara mengganti/memasang template
Salah satu fitur keren yang ada di blogger adalah kita bisa mengganti template atau tampilan blog kita sesuai keinginan.
Di blogger.com sudah disediakan beberapa template-template default
yang bisa dipilih, selain itu sobat juga bisa menggunakan template pihak
ketiga yang sudah bertebaran di internet.
Nah kemungkinan besar sobat akan lebih memilih untuk menggunakan
template pihak ketiga karena template yang sudah disediakan blogger
rata-rata jelek dan terlalu sederhana.
Terus gimana caranya untuk mengganti template di blog saya?
Silakan disimak di bawah ini:
1. Mencari template blogger
Nah untuk mengganti template blog dengan template pihak ketiga, hal
pertama yang perlu sobat lakukan adalah mencari template blogger untuk
didownload.
Di luar sana banyak sekali penyedia template blogger, puluhan bahkan sampai ratusan, dari yang gratis sampai yang berbayar.
Untuk mencari penyedia template tersebut cukup cari di google dengan kata kunci seperti ini:

Atau sobat juga bisa cek beberapa koleksi template blogger buatan saya
DI SINI.
2. Meng-extract file template
File template yang nanti sobat download umumnya dalam format
.zip atau
.rar.
Untuk memasangnya di blog sobat perlu meng-
extract file tersebut.
Caranya seperti gambar di bawah ini:

Setelah diekstrak nanti di dalamnya terdapat file dengan ekstensi .
xml, nah file itulah yang nanti akan sobat pasang ke blogger.
Setelah sobat mendownload template dan mengekstrak file .zip, langkah berikutnya tentu saja memasangnya di blog.
Caranya sangat mudah sekali. Berikut adalah langkah-langkahnya:
#1. Masuk ke dashboard blog sobat
#2. Klik menu “
Template”

#3. Klik tombol “
Cadangkan / Pulihkan”

#4. Sebelum memasang templatenya, klik dulu tombol “
Unduh template lengkap” untuk mengunduh template yang sedang dipakai sebagai backup.

#5. Kalau templatenya sudah di-backup, selanjutnya klik “
Choose File” dan pilih template baru yang ingin sobat pasang.

#6. Terakhir tinggal klik tombol “
Unggah”
Sekarang silakan cek alamat blog sobat untuk melihat apakah templatenya sudah sukses terpasang atau belum.
Setelah mengganti template biasanya sobat perlu mengatur kembali widget-widget yang terpasang di blog.
Nah kira-kira begitulah cara mengganti template di blogger. Bener-bener gampang banget. Jangan dibikin ribet.
Cara membuat halaman statis
Halaman statis atau di blogger disebut sebagai “
Laman” pada dasarnya hampir mirip seperti pos, hanya saja memiliki perbedaan dan fungsi tersendiri.
Salah satu contoh sederhana penggunaan fitur laman ini adalah untuk membuat halaman seperti
Tentang Saya,
Kontak Saya,
Disclaimer, DLL.
Berikut adalah beberapa perbedaan mendasar antara Pos dan Laman:
Pos
- Ditampilkan di halaman depan blog
- Diarsipkan berdasarkan tanggal publish
- Memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang sering diupdate
- Menggunakan format URL permalink seperti ini:
http://namablog.blogspot.com/tahun/bulan/nama-post.html
Laman
- Secara default tidak ditampilkan di halaman depan blog
- Tidak diarsipkan berdasarkan tanggal publish
- Tidak memiliki label, tanggal publish dan author
- Dikhususkan untuk konten yang jarang diupdate
- Menggunakan format URL permalink seperti ini:
http://namablog.blogspot.com/p/nama-laman.html
Nah untuk membuat laman ini prosesnya hampir nggak ada bedanya dengan posting artikel di blogger.
Berikut ini adalah langkah-langkahnya:
#1. Masuk dashboard blog sobat.
#2. Klik menu “
Laman”

#3. Klik tombol “
Laman baru”

#4. Sekarang tinggal sobat isi Judul dan juga Konten untuk halaman statis blog sobat

#5. Jika sudah jadi, selanjutnya tinggal klik saja tombol “
Publikasikan”
Seperti yang sudah disebutkan di atas, laman di blogger secara
default tidak ditampilkan di blog. Selain itu tidak ada link yang bisa
diklik supaya bisa mengarah ke halaman statis yang sudah dibuat.
Untuk menampilkan link laman tersebut sobat bisa menggunakan
Widget Laman, atau bisa juga secara manual dengan kode HTML yang dipasang di dalam template.
1. Menggunakan widget laman
Cara pertama yang bisa sobat lakukan adalah dengan menggunakan widget laman.
Berikut ini adalah langkah-langkahnya:
#1. Masuk ke menu “
Tata Letak”

#2. Klik “
Tambahkan Gadget”

#3. Pilih widget “
Laman”

#4. Centang halaman statis yang ingin sobat tampilkan

#5. Jika sudah, selanjutnya tinggal klik saja “
Simpan”
Sekarang link halaman statis sudah muncul di blog sobat.
2. Menggunakan kode HTML
Selain menggunakan widget laman, sobat juga bisa menampilkan link laman menggunakan kode HTML yang diletakan di dalam template.
Sobat tidak perlu jago HTML untuk menggunakan cara ini, tapi memiliki pemahaman yang cukup tentang HTML sangatlah diperlukan.
Jika sobat menggunakan template pihak ketiga, maka kemungkinan besar
template sobat sudah memiliki fitur menu navigasi. Artinya sobat bisa
menggunakan menu navigasi tersebut untuk menampilkan laman. Jadi sobat
hanya perlu mengedit URL link saja.
Berikut ini adalah contoh langkah-langkah memasang link laman pada menu navigasi
template Mas Sugeng buatan saya:
#1. Masuk ke menu “
Template”
#2. Klik “
Edit HTML”
#3. Cari kode yang kurang lebih seperti ini:
Setelah itu tinggal ganti tanda pagar dengan
URL laman dan ganti tulisan “
Menu” sesuai dengan keinginan.
Note: Untuk mengetahui URL laman sobat bisa melihatnya melalui menu laman di dashboard blogger.

Kurang lebih nanti kodenya menjadi seperti ini:
#4. Jika sudah, klik “
Simpan template”
Begitulah kira-kira proses cara membuat halaman statis di blogger dan menampilkan link laman di blog.
Cara memasang favicon
Salah satu hal kecil yang bisa dilakukan untuk membuat blog sobat
sedikit lebih keren adalah dengan mengganti Favicon di blog sobat.
Apa itu Favicon?
Favicon adalah singkatan dari
Favorite
Icon yaitu
sebuah gambar icon yang muncul pada address bar suatu website. Favicon
bisa disebut juga sebagai shortcut icon, website icon, URL icon, atau
bookmark icon.

Secara default jika sobat membuat blog di blogger, blog sobat akan memiliki favicon berupa logo “Blogger”
Nah agar blog sobat terlihat lebih unik sobat bisa mengganti favicon tersebut dengan favicon milik sobat sendiri.
Berikut adalah caranya:
#1. Pertama sobat harus menyiapkan terlebih dahulu sebuah gambar
persegi dengan ukuran tidak lebih dari 100KB. Format gambar bisa apa saja, .JPG, .PNG, atau .ICO.
Sobat bisa membuat gambar tersebut secara manual menggunakan software
seperti photoshop atau GIMP. Selain itu bisa juga menggunakan
Favicon Generator.
#2. Jika gambarnya sudah siap, sekarang login ke blogger.com > Masuk ke menu “
Tata Letak” > Klik “
Edit” pada bagian
Favicon:

#3. Klik “
Choose File” dan pilih gambar favicon yang sudah sobat buat.

#4. Setelah itu tinggal klik tombol “
Simpan”
Setelah sobat berhasil memasang favicon di blog, kemungkinan saat
sobat cek blog sobat, faviconnya masih tetap berupa logo blogger. Hal
tersebut wajar karena pengaruh
Cache browser.
Silakan sobat bisa
hapus cache browser untuk melihat perubahan favicon.
Cara mengganti judul blog dengan logo
Hal lainnya yang bisa dilakukan supaya blog sobat tambah keren adalah dengan mengganti judul blog dengen sebuah logo.
Berikut adalah langkah-langkah cara mengganti judul blog sobat dengan gambar logo:
#1. Pertama sobat harus membuat terlebih dahulu sebuah logo untuk dijadikan sebagai judul blog.
#2. Login dulu ke dasbor blog sobat.
#3. Setelah itu masuk ke menu “
Tata Letak”

#4. Klik “
Edit” pada bagian
Judul Blog

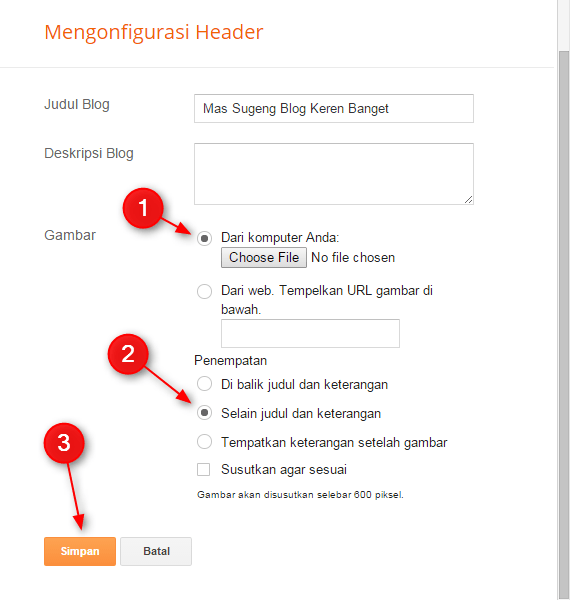
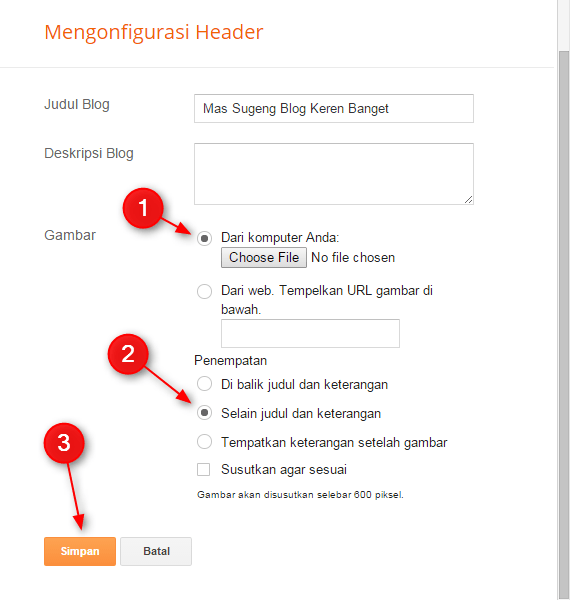
#5. Selanjutnya tinggal ikuti petunjuk sesuai gambar di bawah ini:

- Pilih file gambar logo di komputer sobat
- Pilih “Selain judul dan keterangan“
- Klik “Simpan“
Begitulah kira-kira cara mengganti judul blog dengan gambar logo. Sangat simple dan nggak pakai ribet.
Tutorial blogger lainnya
Tutorial di atas hanyalah sebagian kecil tutorial blogger yang bisa
sobat baca di blog ini. Untuk melihat tutorial yang lainnya silakan bisa
masuk ke kategori
Tutorial Blogger


































 Pernah memfoto dan hasilnya blur, tetapi momen tersebut tidak bisa
lagi diulang atau Anda sudah terlanjur suka dengan foto tersebut. Ini
tidak jarang terjadi apalagi dengan kecanggihan teknologi saat ini yang
memungkinkan Anda untuk memotret kapa pun.
Pernah memfoto dan hasilnya blur, tetapi momen tersebut tidak bisa
lagi diulang atau Anda sudah terlanjur suka dengan foto tersebut. Ini
tidak jarang terjadi apalagi dengan kecanggihan teknologi saat ini yang
memungkinkan Anda untuk memotret kapa pun.